Les sujets
Les stages
Vocabulaire
Contacte
L'accessibilité d'un site et l'optimisation
L'accessibilité de pages dans l'optimisation de sites
Le but principal de l'application des règles de l'accessibilité et de l'usabilité dans l'optimisation de sites Web pour le référencement est le fait que chaque page sur Internet devrait se présenter de la manière que chaque personne puisse regarder les pages avec n'importe quel navigateur et avec n'importe quel système d'exploitation et n'importe s'il utilise le clavier ou la souris. Négliger l'accessibilité signifie donc de discriminer un nombre important de personnes.
Mais si on réfléchis bien, aussi les robots sont de "personnes handicapées" : Ils ne peuvent pas voir les images, ne pas regardes une animation Flash, ne pas écouter de la musique, ne pas voir les couleurs etc. On ne peut donc pas être plus handicapé qu'un robot. Et justement ce robot décide qu'elle emplacement nos pages atteindront après l'optimisation de pages dans l'index des moteurs de recherche.
Il est donc logique que chaque page qui veut occuper un bon emplacement doit être optimisée de la manière que chaque problème de vue ou de ouie soit résolu d'une manière ou d'une autre.

Les couleurs et la choix des polices
La question de choix de couleurs est la plus difficile en questions d'accessibilité dans l'optimisation. Il faut penser à l'arrière-plan d'une page, aux couleurs des polices, mais aussi au choix de couleurs en général vu qu'il y a un nombre important des internautes qui ne voit pas les mêmes couleurs sur l'écran que la sois disant majorité.
Lors de l'optimisation le Webmaster regarde donc ses pages sous de conditions divers. Qu'est-ce que se passe, par exemple, si un Internaute ne voit pas de différences entre vert et bleu ? Ou entre rouge et bleu ? Seule un nombre de testes fiables garantit que le site soit vraiment visible pour tout le monde.

Une page doit donc également être lisible, question de lisibilité, sans que les images apparaissent et sans que l'internaute manquera quelque chose. Elle doit rester visible pour quelqu'un qui a de problèmes à voir les couleurs, il est interdit d'utiliser des informations qui demandent l'exécution de JavaScript, le Webmaster ne peut pas programmer de formulaires qui exigent l'emploi de la souris, pas de musique sans description et la liste continue.
Avec chaque page de plus qui est publié sur Internet, et avec chaque Internaute supplémentaire, les exigences de l'accessibilité prennent plus de l'ampleur et les sites qui continuent à discriminer une grande partie des Internautes disparaissent de plus en plus des premières pages des moteurs de recherche: En négligeant trop de valeurs de l'accessibilité, un site est tout simplement rayé de la base de donnés.
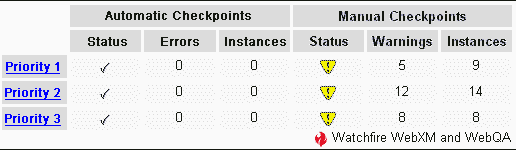
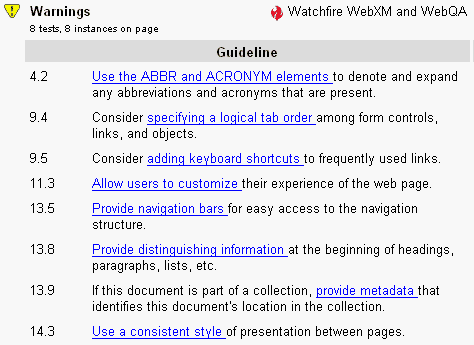
Pour savoir plus sur l'accessibilité, nous vous conseillons la visite de la page l'accessibilité du Web et pour tester vos pages selon les directives de l'accessibilité, vous pouvez consulter la page validateur de l'accessibilité de Watchfire.
